Layout là gì? 5 quy tắc chủ chốt trong việc thiết kế layout
Layout là một trong những khái niệm cơ bản và quen thuộc nhất trong những lĩnh vực thiết kế đồ họa. Bất kỳ ai nếu như muốn tìm hiểu sâu hơn về việc thiết kế; như là thiết kế giao diện web, đều cần phải hiểu rõ về layout. Vậy layout là gì? Layout có tầm ảnh hưởng quan trọng như thế nào trong việc thiết kế? Những điều cần phải lưu ý trong việc thiết kế website là gì? Hãy cùng JPWEB tìm hiểu rõ qua bài viết dưới đây nhé.
Layout là gì?
Từ layout được sử dụng nhiều trong nhiều lĩnh vực như thiết kế đồ họa, sách, báo chí… Layout có thể được hiểu là bố cục, cách sắp xếp, trình bày những bộ phận, chi tiết nằm bên trong bản thiết kế đó bao gồm là việc căn chỉnh tỷ lệ, khoảng cách và lựa chọn vị trí phù hợp cho các thành phần.
Layout trong thiết kế website
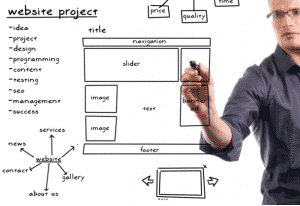
Trong việc thiết kế website, layout chính là cách dàn trang, sắp xếp các yếu tố sẽ được xuất hiện trên website. Thường thì website có thể chia thành trang chủ và những trang nội dung. Hai loại trang này cũng có thể có phần đầu trang và chân trang cũng có thể là giống nhau; nhưng phần nội dung được hiển thị lại thì sẽ khác nhau.

layout là gì?
Vì vậy, layout sẽ đưa ra cách sắp riêng cho từng loại đó. Sẽ đảm bảo cho những yếu tố cần thiết đều có vị trí, màu sắc cũng như là kích thước hiển thị phù hợp. Layout còn giúp cho việc căn chỉnh font chữ, khoảng cách lề, màu sắc, kích thước chữ… tạo ra một sự thống nhất giữa các trang nội dung.
Bên cạnh đó, Layout còn tạo được điểm thống nhất chung cho toàn bộ website.
>> Xem thêm: Module là gì? Ý nghĩa của module trong từng lĩnh vực
Template là gì?
Template chính là những mẫu layout đã được thiết kế sẵn. Người dùng chỉ đơn giản là tìm những Template phù hợp và tải về và chỉnh sửa một số chi tiết nhỏ trước khi sử dụng.
Template hiện nay rất tiện dụng, sẽ giúp bạn tiết kiệm thời gian, công sức trong việc thiết kế. Tuy nhiên, nó cũng có một số những hạn chế vì là mẫu thiết kế có sẵn nên khó có thể tìm được một mẫu phù hợp nhằm đáp ứng đầy đủ nhu cầu sử dụng cho website của bạn.
Các quy tắc thường gặp trong việc thiết kế Layout
The grid – Hệ thống lưới
Hệ thống lưới là trong Layout là gì? đây là một phần quan trọng không thể thiếu trong việc thiết kế đồ họa. Nó sẽ đẩy nhanh quá trình thiết kế bằng cách giúp cho người thiết kế có thể xác định vị trí nào nên đặt loại nội dung nào.
Bên cạnh đó sẽ làm cho các sản phẩm thiết kế trông gọn gàng hơn, hiệu quả hơn và có tính ứng dụng cao hơn nhiều. Do đó, các nhà thiết kế website chuyên nghiệp rất ưa thích sử dụng hệ thống layout này.

hệ thống lưới trong việc thiết kế layout
Ngoài ra, hệ thống lưới còn giúp tối ưu hóa hơn trong quá trình thiết kế website. Ví dụ như khi thiết kế nhiều tấm Poster chung cho một sự kiện; với hệ thống lưới sẽ có thể giúp bạn sắp xếp các yếu tố ngày tháng, thời gian, hình ảnh, màu sắc,… Từ đó, sẽ tạo ra sự nhất quán trong các Poster và có thể tiết kiệm được nhiều thời gian hơn trong việc chỉnh sửa sau này.
Quy tắc về sự cân bằng
Mọi thứ trên đời sẽ đều trở nên hoàn hảo hơn khi có được sự cân bằng. Và trong khâu thiết kế cũng không ngoại lệ. Với nhiều nhà thiết kế luôn phải thay đổi các yếu tố khác nhau trong mỗi sản phẩm của mình để mục đích hướng tới sự cân bằng và hài hòa.
Ngoài ra, khoảng trắng (white-space) cũng chính là một yếu tố vô cùng quan trọng. Giúp cho các chi tiết khác có khoảng trống để thở, và tạo ra được sự cân bằng cần thiết nhất cho thiết kế.
Quy tắc số lẻ
Hệ thống layout có các yếu tố là số lẻ (khoảng 3 vật thể) thường sẽ đạt được một hiệu quả cao hơn. 2 vật thể phía ngoài sẽ tạo ra sự cân bằng cho điểm tập trung ở giữa, tạo ra sự được sự đơn giản và tự nhiên cho việc thiết kế.

quy tắc số lẽ
Quy tắc “số lẻ” này thường được sử dụng phổ biến trong việc thiết kế logo.
Quy tắc 1 phần 3
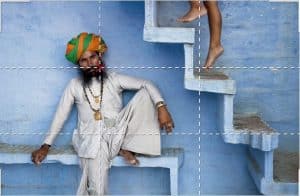
Tương tự như trong việc nhiếp ảnh, quy tắc một phần ba cũng sẽ giúp cho bạn có được một bố cục hình ảnh tuyệt vời trong thiết kế. Nó là một trong những tiêu chuẩn cơ bản giúp cho sản phẩm của bạn có được sự hiệu quả tốt nhất.
Chia thiết kế thành 3 cột và 3 hàng. Tại các điểm giao nhau của các hàng và cột này, bạn nên đặt các chủ thể chính cũng như là các yếu tố hỗ trợ khác. Quy tắc 1 phần 3 này là lựa chọn tuyệt vời nếu như bạn đang gặp vấn đề trong việc nhằm tạo ra được sự cân bằng trong bố cục khâu thiết kế.

quy tắc 1 phần 3 trong việc thiết kế layout
Nhấn mạnh và tỷ lệ
Để có thể truyền tải được thông điệp đến người xem thì các nhà thiết kế cần xác định được đâu là điểm chính, vật thể chính và tập trung vào nó. Bạn cần phải sử dụng hệ thống layout có yếu tố chính và phụ mục đích để cân bằng. Quan trọng hơn là việc chỉ vị trí tập trung cho việc thiết kế, đặt làm sao có thể nhấn mạnh được những điểm chính và hướng mắt người xem tới chúng.
Trên đây là vài nét cơ bản về layout là gì mà bạn cần phải biết đến. Có thể thấy, việc bố trí layout một cách phù hợp, chính xác nhằm đóng vai trò cực kì quan trọng trong thiết kế đồ họa. Một layout tốt sẽ có thể tạo ra một sản phẩm thành công, nhằm có thể thu hút những khách hàng tiềm năng và cũng như là khẳng định được năng lực của người thiết kế.
>> Tham khảo thêm: Social Media là gì? Và những loại hình phổ biến nhất hiện nay











