Hướng dẫn tích hợp Facebook chat vào website
Facebook ngày càng phổ biến trong đời sống hiện nay. Facebook không chỉ là nơi giải trí mà còn là nơi tìm kiếm thông tin, bán hàng,…Để đáp ứng được nhu cầu đông đảo blogger/webmaster, Facebook đã cung cấp thêm tính năng Live Chat thông qua Facebook Messenger rất tiện lợi. Facebook Messenger giúp bạn có thể tương tác với khách hàng ngay trên website của bạn giống như những ứng dụng Live Chat truyền thống khác (Subiz, vChat, Tawk.to,…). Sau đây Jpweb sẽ hướng dẫn cài đặt Facebok chat vào website.
Chức năng của Facebook Messenger phù hợp với
- Những website bán hàng có lượng truy cập từ thấp đến trung bình.
- Các trang Blog, website cá nhân muốn tương tác và trao đổi với độc giả không thường xuyên.
- Website có lượng người dùng truy cập lớn, nhưng hoạt động bán hàng chủ yếu qua Facebook.
- Website dạng cộng đồng như diễn đàn, forum nhưng câu hỏi về live chat không nhiều.
Ưu điểm
- Hoàn toàn miễn phí
- Khả năng tương tác với khách hàng lớn hơn, kể cả khi khách hàng không để lại email hay số điện thoại
- Có ngay các thông tin cơ bản của khách hàng: giới tính, sở thích, lĩnh vực hoạt động, tầm tuổi, nơi ở,…
- Phân chia, quản lý khách hàng của website theo tag.
- Cho phép ghi chú lại những thông tin quan trọng trong khung chat.
- Dễ dàng phân loại tin nhắn (tin nhắn chính, tin nhắn chưa đọc, theo dõi, tin nhắn spam)
- Có thể gửi thông báo, thông tin khuyến mãi, sản phẩm tự động.
- Cho phép phân chia quản lý được nhiều admin.
- Cho phép tạo cuộc hẹn
- Lưu được những câu trả lời thường xuyên (câu trả lời sẵn)
- Dễ dàng cài đặt
Nhược điểm
- Người gửi có thể gửi tin nhắn đi ngay lập tức nhưng sẽ không nhận được tin nhắn trả lời ngay trên cửa sổ chat của web.
- Người dùng website bắt buộc phải có tài khoản Facebook.
- Tính năng quản lý khách hàng còn ít, chưa thực sự chuyên nghiệp.
- Khó khăn trong việc tìm kiếm lại thông tin khách hàng, đơn hàng trên Messenger chat.
Hướng dẫn tích hợp Facebook Messenger trên Website
1. Tạo Fanpage
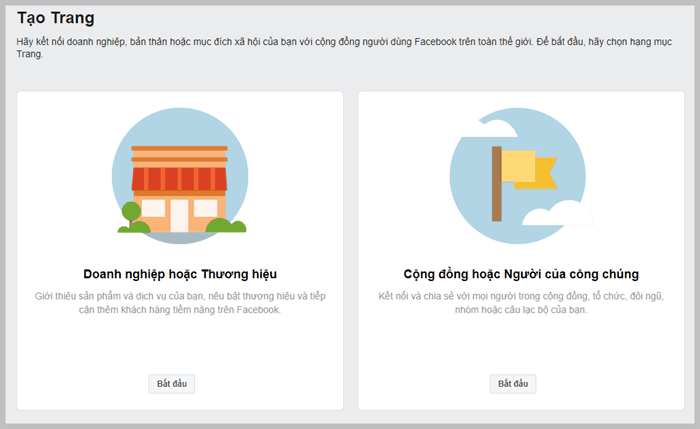
Truy cập vào đường dẫn này để tạo Facebook FanPage cho website hoặc doanh nghiệp của bạn.

Có 2 lựa chọn
- Doanh nghiệp hoặc Thương hiệu
- Cộng đồng hoặc Người của công chúng
Hãy chọn loại hình phù hợp với mình
Nếu doanh nghiệp của bạn đã có Facebook FanPage, hãy chắc chắn rằng bạn có quyền quản trị để thiết lập các thông số như bên dưới.
2. Cài đặt nền tảng Messenger
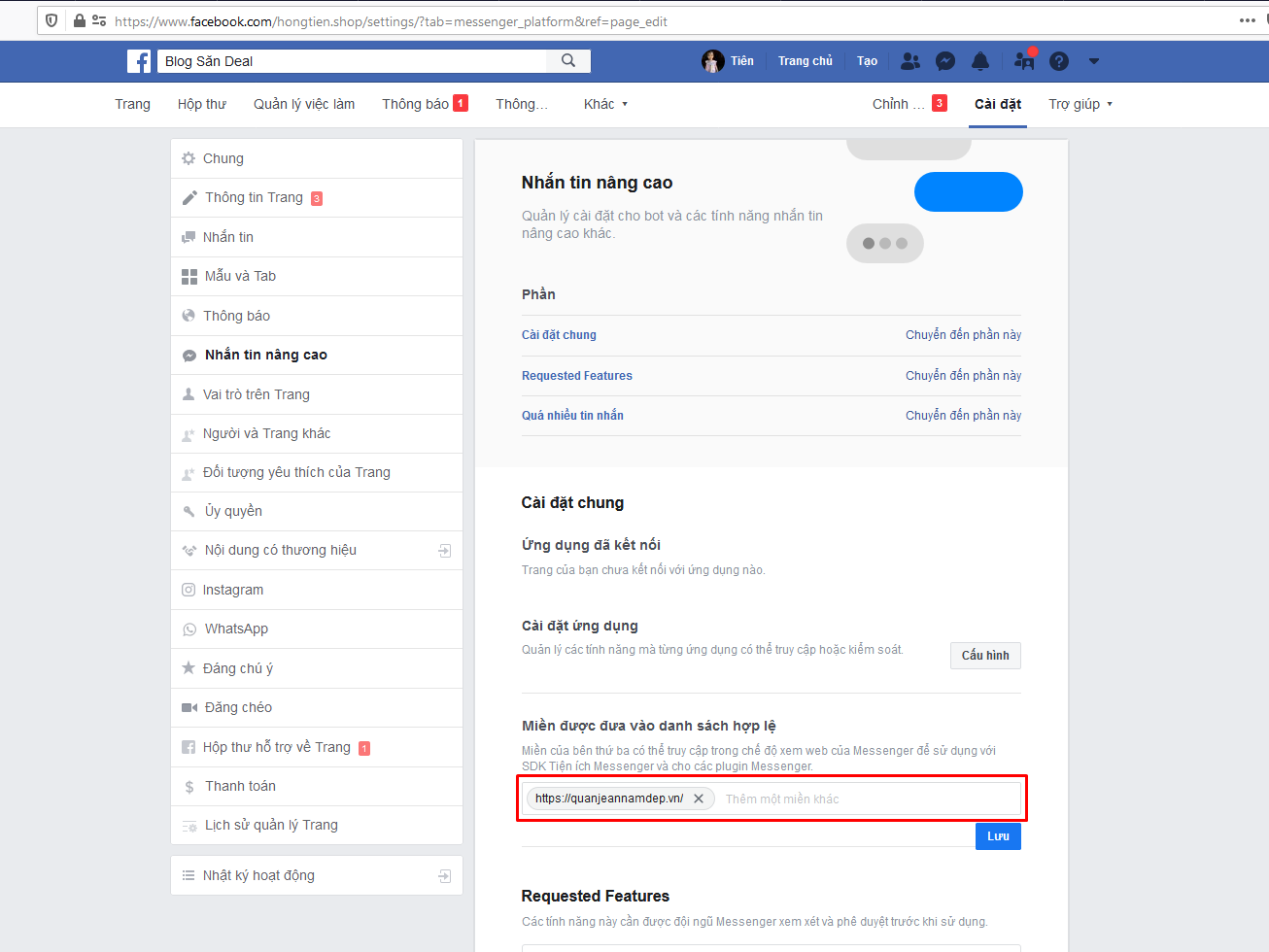
Bước tiếp theo, bạn hãy truy cập vào Cài đặt » Nhắn tin nâng cao

3. Khai báo tên miền với Facebook
Bạn cần phải khai báo tất cả tên miền mà bạn cần cài đặt Facebook Messenger. Nếu không điền đầy đủ thông tin các tên miền thì plugin chat sẽ không hiển thị được trên website.
Nếu website của bạn chạy trên giao thức https (SSL) thì nên thêm HTTPS ở trong đường dẫn nhé. (Ví dụ: https://jpweb.vn/)

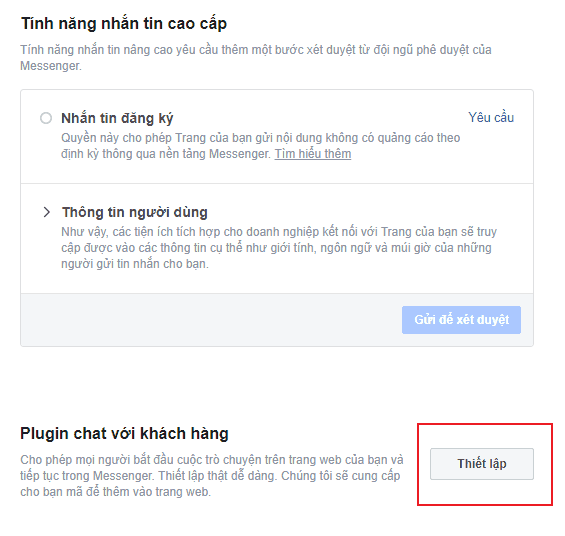
Tiếp theo bên dưới, bạn sẽ thấy tùy chọn để tiến hành cài đặt Messenger plugin chat với khách hàng.

4. Tiến hành cài đặt
Tiếp theo của bạn sẽ là các cài đặt cơ bản cho plugin như lời chào, ngôn ngữ, màu sắc hay thời gian phản hồi,..

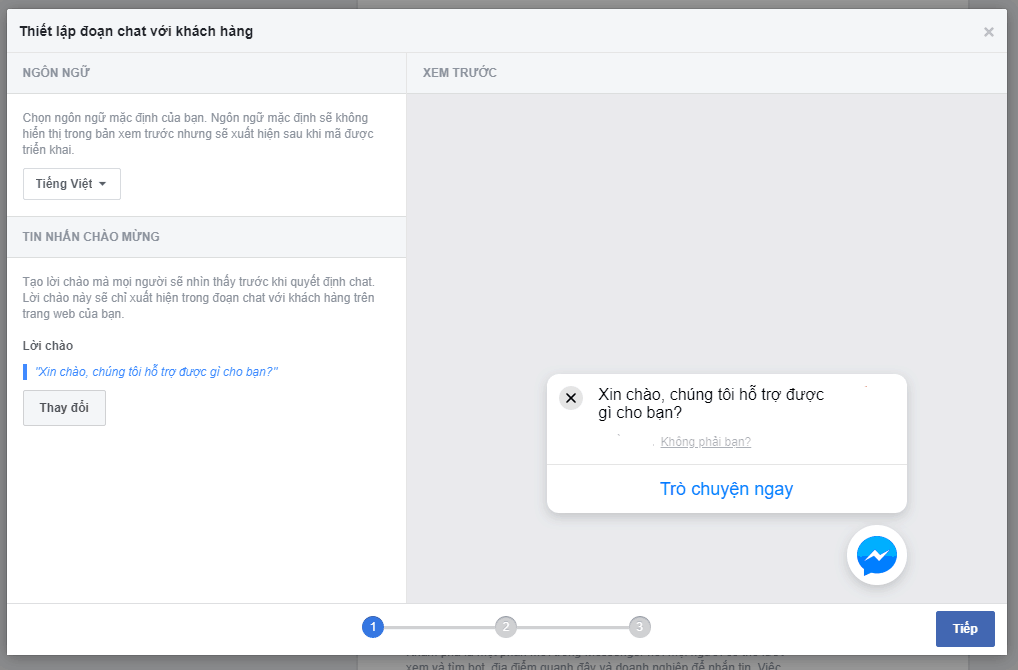
5. Cài đặt ngôn ngữ và lời chào
Tại đây, có nhiều ngôn ngữ mà Facebook đang hỗ trợ để bạn lựa chọn. Nên chọn ngôn ngữ mà khách hàng đang sử dụng và thay thế lời chào mặc định để tăng lượng tương tác trên website.

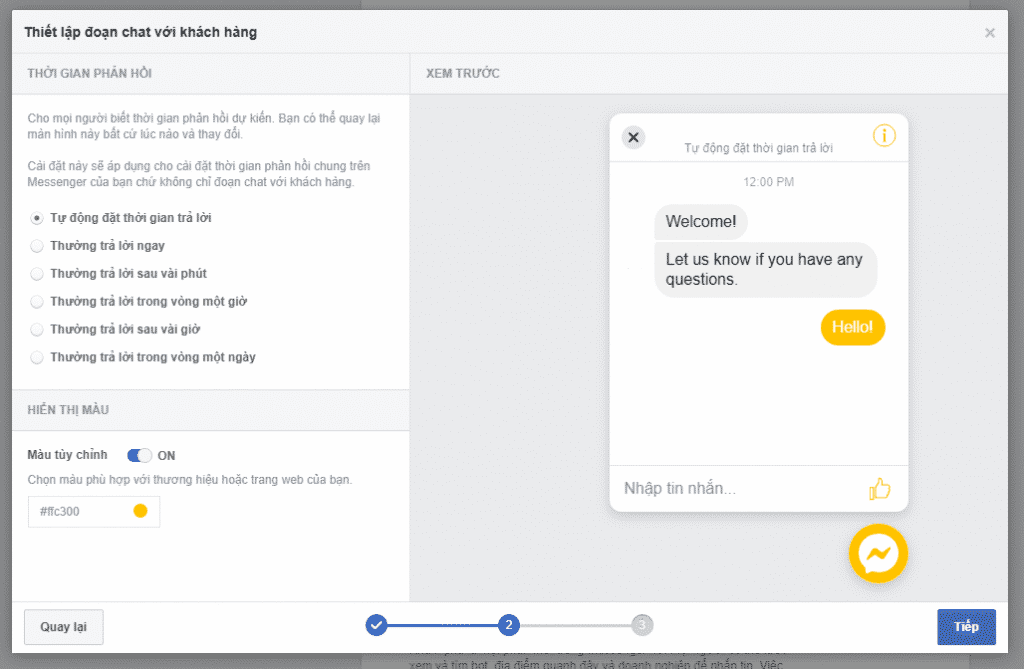
6. Cài đặt thời gian phản hồi và màu sắc
Facebook plugin chat cho phép bạn hiển thị thời gian phản hồi trên Messenger chat. Nếu bạn chọn “Tự động đặt thời gian trả lời” Facebook sẽ tính toán dựa trên thời gian thực tế để hiển thị thông tin với khách hàng. Bạn cũng có thể thay đổi màu sắc mặc định của Facebook để phù hợp với website của bạn.

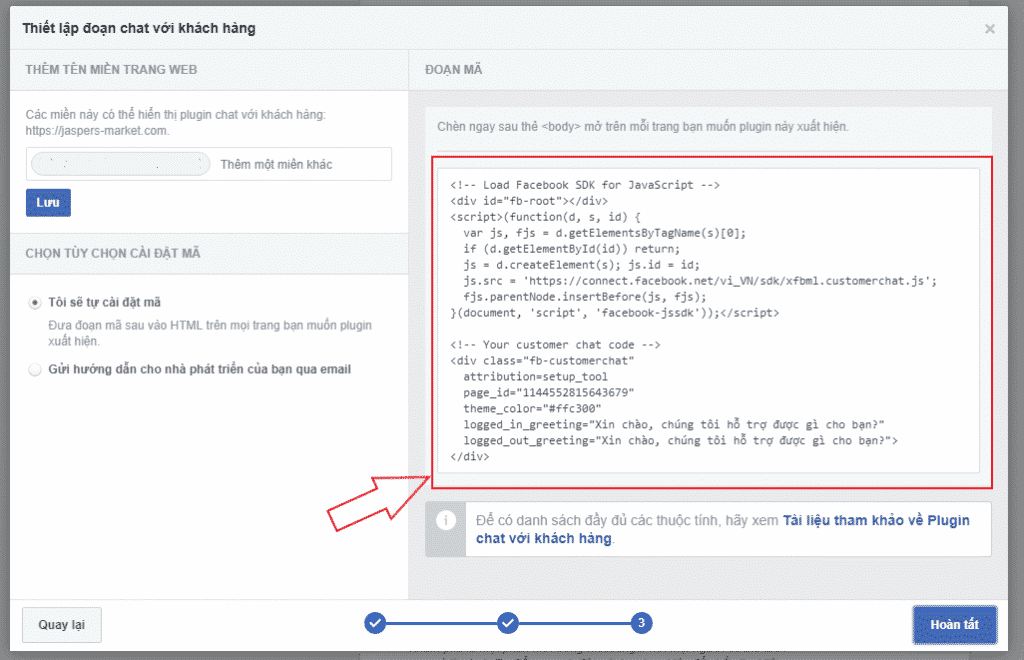
6. Thêm tên miền và lấy đoạn mã từ Facebook
Đến bước này, bạn cần phải thêm tên miền mà bạn sẽ sử dụng Messenger chat trên đó. Nếu bạn đã thêm ở bước 3, hãy kiểm tra lại thông tin tên miền có chính xác không.

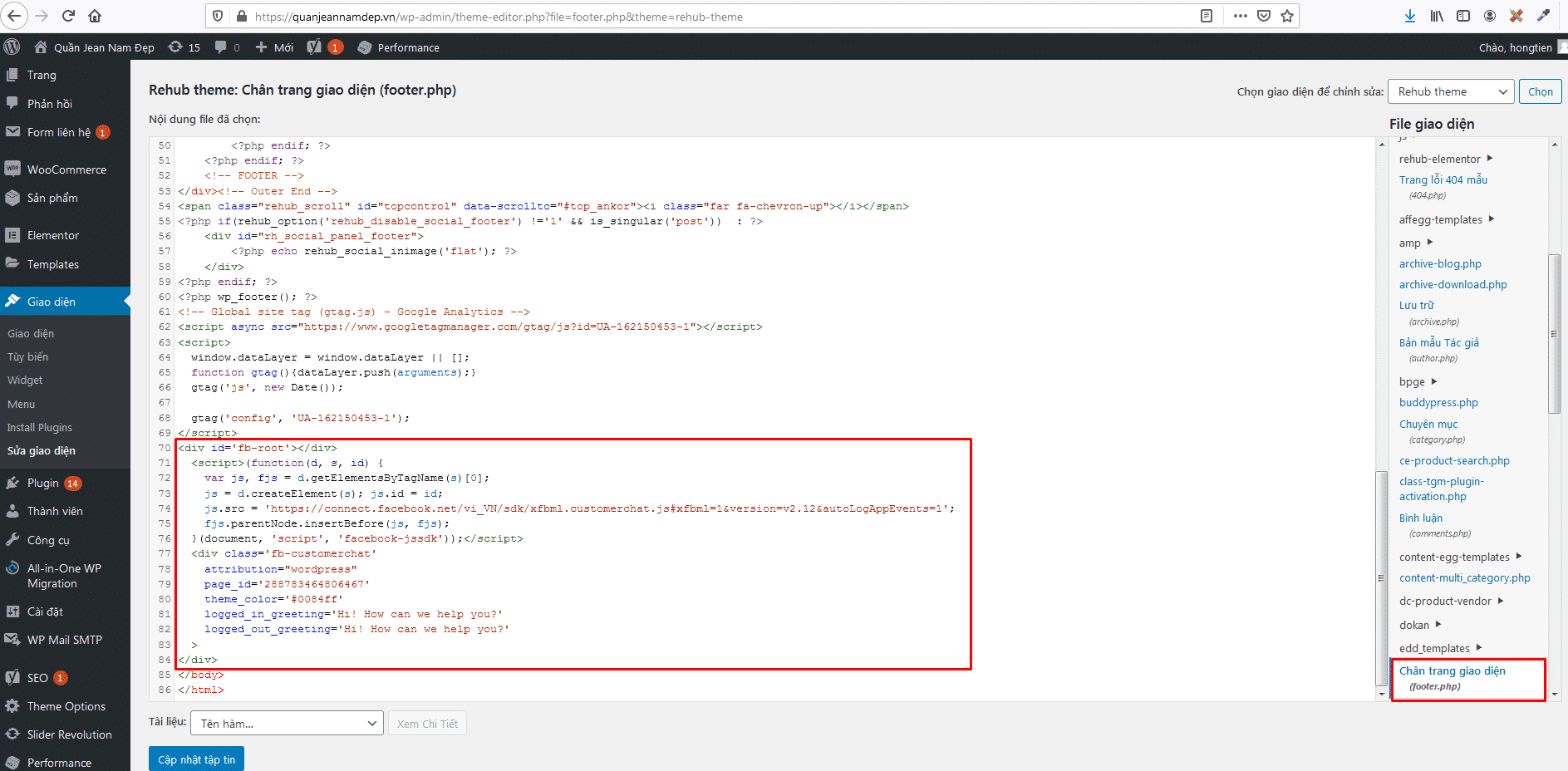
Sau đó, Facebook sẽ cung cấp cho bạn một đoạn mã để bạn thêm vào trong thẻ của trang web mà bạn muốn plugin hiển thị.

Cuối cùng bạn cũng đã tích hợp Facebook Chat thành công cho website của mình.