4 điều quan trọng dành cho người mới tự học thiết kế web
Bạn đang tự học thiết kế web nhưng không biết lộ trình đường đi như thế nào là đúng? Và cũng chưa định hướng được bắt đầu học tập từ đầu. Trên thực tế có rất nhiều tài nguyên thiết kế website chuẩn SEO ngoài kia đang đợi bạn khám phá. Hiện tại, tất cả những yếu tố bạn cần chính là những điều cơ bản về phát triển trang web – tạo một bàn đạp vững chắc để ;à nền tảng để phát triển về sau. Bài viết hôm nay, cùng JPWEB tìm hiểu từ A-Z những điều quan trọng dành cho người bắt đầu học làm website.
Bắt đầu thiết kế web từ đâu?
Để trở thành nhà phát triển website, bạn cần nắm vững các bước quan trọng sau đây.
Các bước để tìm hiểu nền tảng phát triển web
- Nền tảng: Cách website hoạt động, back end , front-end và cách sử dụng trình chỉnh sửa mã.
- Nền tảng: JavaScript, HTML, CSS,..
- Công cụ: Công cụ xây dựng, kiểm soát phiên bản, trình quản lý gói,…
- Front-end bổ sung: Sass, framework JavaScript, thiết kế đáp ứng,…
- Nền tảng về back-end: Máy chủ, ngôn ngữ lập trình, cơ sở dữ liệu,…
Tìm hiểu các bước học phát triển web (infographic)
Dưới đây là một Infographic vô cùng hữu ích sẽ giúp bạn quan sát tổng quát tất cả các bước thực hiện trong lộ trình học phát triển website khi mới bắt đầu.

Học thiết kế Web online
Vài nét về phát triển web
Đầu tiên, các bạn nên bắt đầu thực hiện việc viết mã thực tế, bước đầu hãy xem một vài thông tin chung về phát triển website là gì?, cách thức hoạt động của trang web như thế nào là đúng, chi tiết sự khác biệt giữa Backend, Parcel và sử dụng trình biên tập mã.
Muốn các trang web hoạt động thì phải làm gì?
Mức cơ bản của tất cả các trang web chính là máy chủ, chi tiết hơn là một loạt các tệp được lưu trữ trên máy tính. Server này sẽ được kết nối với mạng internet. Tiếp theo, bạn có thể tải website của bạn thông qua các trình duyệt chẳng hạn: Chrome, Firefox, Cốc Cốc hoặc Safari trên các thiết bị di động hoặc máy tính của bạn. Trong tình huống này các trình duyệt web của bạn được gọi là máy khách.
Cho nên, tại thời điểm khi bạn truy cập mạng internet, người nào đó sẽ nhận và tải dữ liệu (ví dụ như ảnh bóng đá) từ máy chủ server, cũng như gửi các gói dữ liệu trả về máy chủ (đã tải ảnh Messi) giữa máy khách và máy chủ là sẽ được kết nối bởi mạng internet.
Tất cả mọi thứ mọi người có thể truy cập trong trình duyệt chính là những thứ mà nhà phát triển website đã xây dựng nên. Chẳng hạn như các website, các blog kinh doanh nhỏ thì thuộc loại đơn giản, đối với các ứng dụng web, các trang mạng xã hội như AirBnb, Pinterest, Facebook, Twitter,… vô cùng phức tạp.
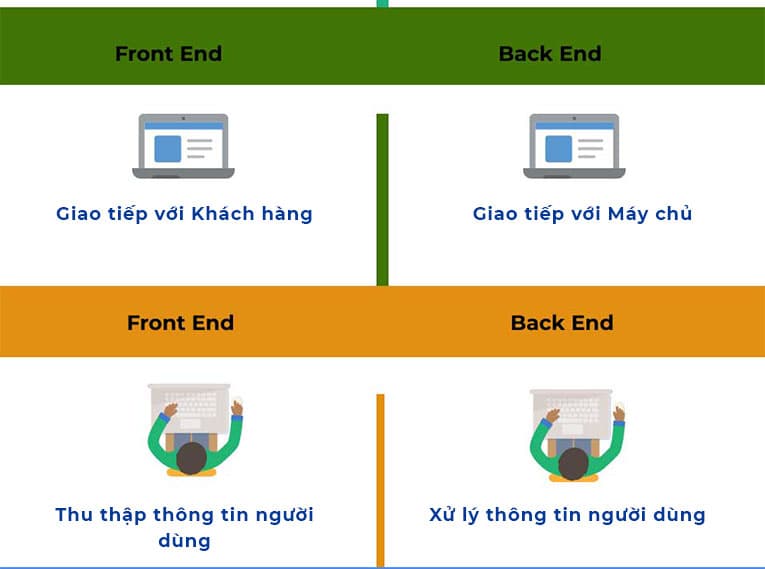
So sánh frontend và backend?

So sánh backend và Frontend
Trong phát triển website thì các thuật ngữ web backend, frontend và full-stack chính là những gì mô tả về phần nào của mối quan hệ mật thiết giữa máy chủ và máy khách mà bạn đang làm việc cùng.
Frontend của một trang web trên thực tế là phần tương tác của website với người dùng. Trên trang web của bạn, tất cả mọi thứ bạn đang nhìn thấy khi điều hướng trên mạng Internet, từ màu sắc, font chữ cho tới các thanh menu và các thanh trượt, là một sự kết hợp của các nền tảng HTML, CSS, và JavaScript và được điều khiển bởi trình duyệt máy tính của người sử dụng.
Backend gồm ba thành phần: máy chủ, cơ sở dữ liệu và các ứng dụng. Trong trường hợp bạn đặt vé hòa nhạc hay chuyến bay nào đó, bạn sẽ mở một website cung cấp tương ứng và bắt đầu tương tác với frontend. Khi bạn đã hoàn thành việc nhập thông tin đó, ứng dụng sẽ tiến hành lưu thông tin vào cơ sở dữ liệu được tạo trên máy chủ. Một cách hiểu rõ ràng hơn chính là cơ sở dữ liệu như một bảng tính Excel với dung lượng khổng lồ trên máy chủ, bạn đang truy cập tại TPHCM những trên thực tế máy chủ của bạn nằm ở đâu đó ở Mỹ.
Sử dụng trình biên tập mã
Khi bạn học thiết kế web, công cụ viết code hỗ trợ bạn trong suốt quá trình code web chính là trình soạn thảo mã hoặc môi trường phát triển tích hợp (IDE). Những công cụ này hỗ trợ bạn viết và mã sẽ tạo nên website của bạn.
Thời điểm hiện tại, trình soạn thảo mã phổ biến nhất chính là VS Code. VS code là phiên bản siêu nhẹ hơn Visual Studio, IDE được phát triển bởi Microsoft. Hoạt động nhanh, nhẹ, dễ sử dụng và hoàn toàn miễn phí, các chủ đề và các tiện ích bạn có thể tùy chỉnh theo nhu cầu. Các trình soạn thảo phổ biến khác là Sublime Text, Vim, Atom, Notepad++,…
Công cụ hỗ trợ cho việc tự học thiết kế website
Một vài công cụ hỗ trợ bạn cho việc tự học thiết kế website chuyên nghiệp
Bộ công cụ quản lý, tự động hoá – Package Managers
Package Manager viết tắt là PM là một tập hợp các phần mềm, công cụ trực tuyến. Các công cụ này được sử dụng với mục đích để quản lý và tự động hóa quá trình cài đặt, cấu hình, cài đặt và gỡ bỏ các thư viện, phần mềm (app), gói,… Phần lớn PM là những phần mềm thuộc mã nguồn mở. Với mỗi phần mềm được gọi là một package (một gói). Package sẽ được một người khác viết sẵn, công việc của bạn là cài đặt và sử dụng trong các dự án của bạn.
PM phổ biến được nhiều người sử dụng là npm (Node Package Manager). Bên cạnh đó, bạn cũng có thể sử dụng những trình quản lý Yarn. Trên thực tế cả hai đều là những PM chất lượng, nhưng trong trường hợp bạn là người mới thì hãy nên bắt đầu với npm sẽ đon giản hơn.
Bộ công cụ xây dựng – Build Tools
Các công cụ sử dụng và các package mô đun như Parcel, Webpack, Gulp,… là một phần thiết yếu khác của quy trình làm việc của Frontend. Các công cụ này ở mức độ cơ bản chỉ chạy các tác vụ và xử lý tệp. Bên cạnh đó, bạn có thể sử dụng với mục đích để dịch mã các tệp JavaScript ES6 của bạn xuống ES5 để hỗ trợ trình duyệt tốt hơn, biên dịch các tệp Sass của mình thành CSS, chạy máy chủ web cục bộ và nhiều tác vụ hữu ích khác.
- Parcel là một gói mới hơn so với Webpack, nhưng nó được cấu hình sẵn, cho nên bạn có thể khiến nó hoạt động đơn giản chỉ trong vài phút. Ngoài ra, bạn không cần phải lo lắng quá nhiều về việc phải tự mình cấu hình tất cả mọi thứ.
- Một nhược điểm của Webpack chính là cấu hình cảu máy bạn phải thực sự mạnh, và điều này gây khó khăn cho những người vừa bắt đầu. Webpack là một Package siêu mạnh có thể thực hiện được mọi thứ. Chúng được sử dụng rất nhiều trong IDE JavaScript, đặc biệt là với các framework JavaScript.
- Gulp, về mặt kỹ thuật là một trình chạy tác vụ, có một bộ các gói npm mà bạn có thể sử dụng để xử lý và biên dịch các tệp của mình.
Bộ công cụ theo dõi phiên bản – Version Control
Bộ công cụ theo dõi phiên bản – Version Control là tập hợp các công cụ hỗ trợ bạn theo dõi sự thay đổi, chuyển biến của toàn bộ cấu trúc chương trình (từ các file code cho đến các file video, hình ảnh, text…). Với các Version Control, bạn có thể tạo ra được rất nhiều phiên bản khác nhau và backup thay đổi trước đó trong trường hợp bạn mắc lỗi. Version control có thể được gọi là nơi lưu trữ vô hạn cho các dự án và giúp đỡ bạn khi bạn mắc phải sai lầm. Hệ thống mã nguồn Version Control phổ biến nhất có tên là Git. Sử dụng Git, người dùng có thể lưu trữ được tất cả lịch sử thay đổi và các tệp của mình được gọi là kho lưu trữ. GitHub là một công ty thuộc sở hữu của Microsoft với nhiệm vụ thực hiện việc lưu trữ trực tuyến.
Kỹ năng cần có để học thiết kế web online
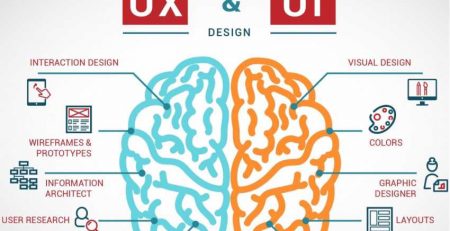
Visual Design
Kiến thức thì chưa đủ để trở thành một nhà thiết kế website chuyên nghiệp. Bên cạnh kiến thức, thì thiết kế trực quan tập trung vào các sản phẩm kỹ thuật số cũng là một điều vô cùng quan trọng. Trong tất cả các trường hợp này, các nguyên tắc thiết kế chính những gì giao diện thể hiện của một trang web đến tay người dùng. Bao gồm những vấn đề đơn giản chẳng hạn từ tỷ lệ đến kiểu chữ, lưới đến hệ thống màu sắc.
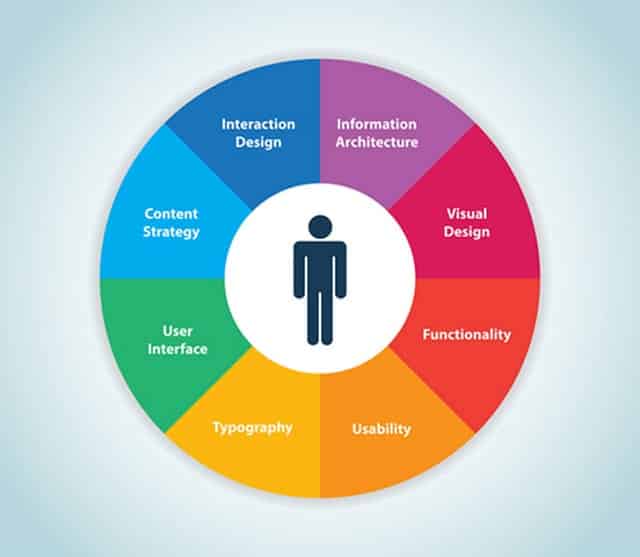
Trải nghiệm người dùng – UX
Ý nghĩa đầy đủ của UX chính là user experience (dịch ra là trải nghiệm người dùng), một cách đơn giản để mọi người cảm thấy (bình tĩnh, sướng mắt hay thất vọng,…) khi họ tương tác trên website. Một cách hiểu đơn giản hơn về UX chính là việc tiếp cận các thiết kế của bạn với tư cách người dùng. Việc đầu tiên chính là làm thế nào bạn có thể thiết kế một trang web chuyên nghiệp đáp ứng nhu cầu của người dùng. Để thực hiện điều đó, công việc của bạn chính là nghiên cứu nhu cầu người dùng của mình và tạo ra hồ sơ của người dùng lý tưởng ảo. Từ đó, bạn có thể bố trí các nội dung, các trang với bản đồ trang web sao cho hợp lý.

Trải nghiệm với người dùng
Design Software
Bất kỳ một ngành nghề thiết kế nào, để hoàn thực hiện công việc thì việc của bạn là cần sử dụng các công cụ phù hợp. Thiết kế một trang web, bạn có thể được thực hiện việc thiết kế ngay trên trình duyệt web, nhưng nó không được chuyên nghiệp. Việc sử dụng các công cụ như Adobe Illustrator, Photoshop, Sketch,.. sẽ tạo ra các phần quan trọng của công việc chẳng hạn như thiết kế (logo và hình ảnh), tạo mockup và tất nhiên sửa đổi và nâng cao chất lượng hình ảnh.
Mẹo học thiết kế website hiệu quả
- Đừng cố gắng học mọi thứ cùng một lúc. Bạn nên chọn một kỹ năng để học tại một thời điểm nhất định.
- Chỉ xem một khóa học video hoặc đọc một cuốn sách sẽ không đủ để biến bạn thành một chuyên gia. Học lý thuyết chỉ là bước đầu tiên. Xây dựng các trang web và dự án thực tế (thậm chí chỉ là bản demo cho chính bạn) sẽ giúp việc học của bạn thực sự hiệu quả.
- Học thiết kế website là một hành trình dài. Có lẽ bạn đã từng “nghe đồn” về những người đi từ số 0 đến một công việc thiết kế web chuyên nghiệp chỉ trong 3 tháng.
- Đừng “nhảy lò cò” từ hướng dẫn này đến hướng dẫn khác. Khi bạn học, bạn có thể xem lướt qua các tài nguyên khác nhau để xem tài nguyên nào bạn thích nhất. Nhưng một lần nữa, hãy cố gắng chọn một.
Hy vọng những chia sẻ của JPWEB về những điều cần thiết học thiết kế web, bạn có thể đưa ra được hướng đi tốt nhất, những quyết định cho bản thân nên bắt đầu học bằng cách nào. Với một lộ trình học chi tiết, công cụ hỗ trợ, và mẹo thiết kế sẽ giúp bạn sẽ có một kế hoạch dài hạn và mục tiêu hoàn hảo và trở thành một nhà thiết kế web chuyên nghiệp trong tương lai.
Xem thêm: https://jpweb.vn/top-10-khoa-hoc-thiet-ke-web-uy-tin-o-tphcm/